


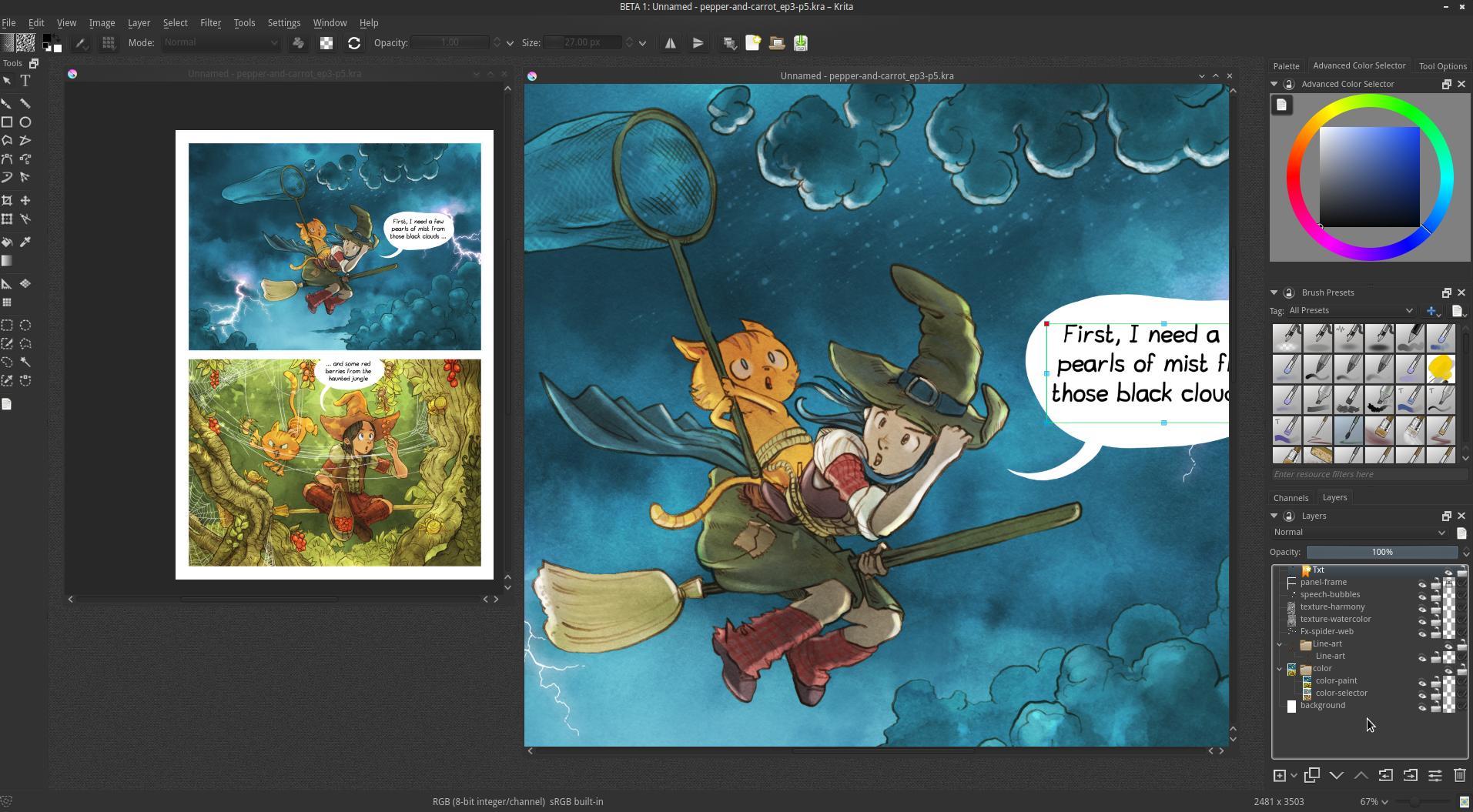
Why? Maybe because you'll see, Krita is not really good at preserving the name of layers for what I'll do later so it is a lost of time. I'm not naming my layer but I prefer to enlarge the size of the thumbnail at this step. But the number of layer is fluid depending the complexity of the scene. When my thin lines are done, I reduce their opacity and hide my thumbnail.Īt this point, I'll start to split all the main shapes, layer after layer.įor a landscape, it often mean foreground, middleground, background. Mainly because correcting things while painting with little adjustement here and there can be very time consuming. It always saves a lot of time later to get that done early. The main goal of this step is to solve anatomy, hands, perspective, solidity of objects. This layer will be hidden later in the process, so I'm not putting pressure to 'draw well'. I'm not making beautiful lines like I would do for a comic book line-art. Once I have the idea and the main composition, I reduce its opacity and start to draw over with a thin line. Seriously, once this step is done well, and I have the result I want in mind, everything is so much easier.

Preparing a thumbnail, or a sketch with a large brush always helps me to solve on of the main problem when I start an illustration: What to paint? Where to paint it? How to organise the composition? I'll comment the timelapse picture of the illustration you can see right now on your screen. My name is David Revoy and today, I'm proposing a video overview of my recent digital painting workflow with Krita. I hope showing my recipe will inspire you to start a drawing to test something you'll find interesting and find your own path. This is a tutorial doesn't dive into the details, but keeps an overview of the workflow, the goal is to give an idea of the full path and to give tips on the way. These steps make it easier to make my Digital Painting at the end of 2022, and you'll see many of my artworks with a similar process: a large sketch or storyboard, then a thin temporary line-art, then a silhouette on multi layer, then a color flat, a shading and to finish with a paint-over and post-effect.


 0 kommentar(er)
0 kommentar(er)
